반응형
블로그를 보다 보니 썸네일이 영 마음에 안 들었다.



이 썸네일이 제대로 보이게 하기 위해서
보이는 썸네일 크기를 정사각형으로 변경하기 위해서 인터넷을 또 뒤졌다.
찾아보니 스킨마다 편집방법은 조금씩 다른 것 같다.
일단 변경을 위해 블로그 관리 홈으로 가자

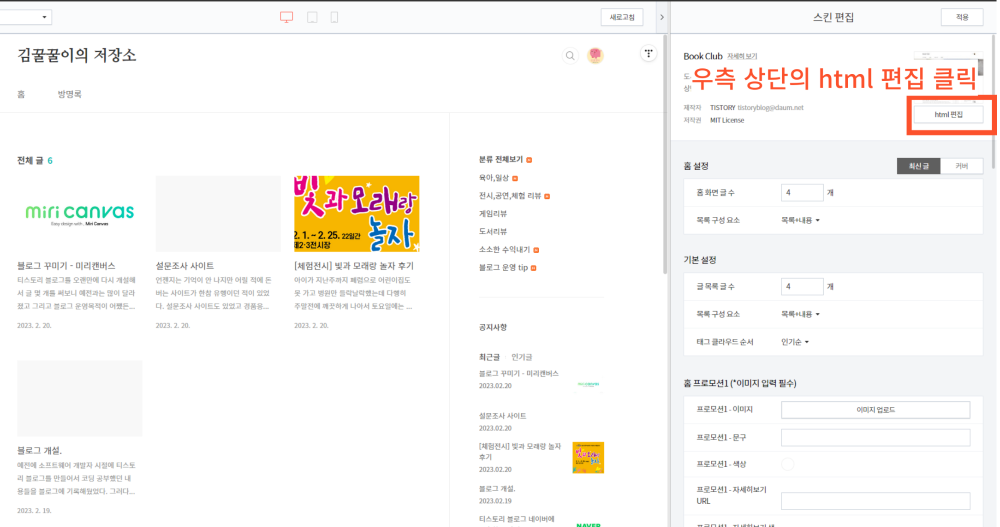
블로그 관리 홈으로 이동해서

메뉴의 꾸미기 - 스킨편집을 누른다

오른쪽 위의 html 편집을 누른 다음

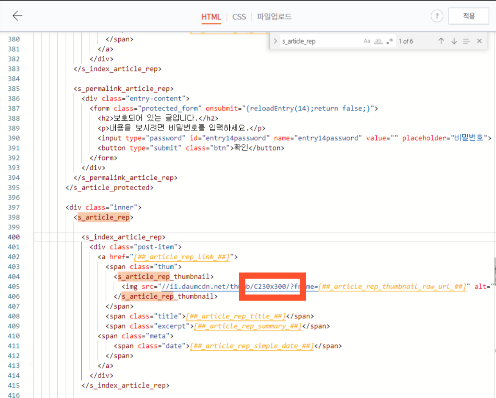
이렇게 오른쪽 창에 마우스 커서를 놓고 ctrl+f 를 누르면 검색창이 뜨는데
거기에 s_article_rep를 검색하면 대략 400줄 전후로 빨간 체크 박스 부분을 볼 수 있는데
저곳의 <s_article_rep_thumbnail> 부분의 img src 부분에서
C230X300을 C300X300으로 변경한다

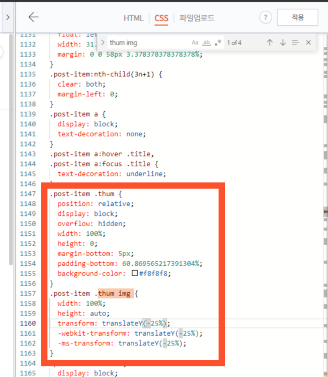
그다음으로 오른쪽 위에 CSS 버튼을 눌러서 CSS 편집모드로 넘어간 다음
마찬가지로 마우스 커서를 CSS 편집창에 두고 ctrl+f를 눌러서
thmb img를 검색하면 대략 1150줄 전후에 빨간 박스 부분을 찾을 수 있는데 아래와 같이(빨간 숫자 부분으로) 변경한다.
.post-item.thum {
...
padding-bottom:100%;
...
}
.post-item.thum img {
...
transform:translateY(0%);
-webkit-transform:translateY(0%);
-ms-transform:translateY(0%);
}
그런 다음 오른쪽 위에 적용 버튼을 누른 다음 블로그를 확인해 보면

내가 생각했던 대로 썸네일 그림이 뜬다.
블로그 운영은 멀고도 험한 길인 것 같다 ㅠㅠ
다음은 글씨체를 바꿔볼 예정..
반응형
'티스토리 블로그 운영 관련' 카테고리의 다른 글
| 티스토리 블로그 서치 콘솔 등록하기 (티스토리 플러그인) (0) | 2023.03.02 |
|---|---|
| 구글 서치 콘솔에 블로그 등록하기 (0) | 2023.02.22 |
| 티스토리 글씨체 변경 방법 (0) | 2023.02.21 |
| 블로그 꾸미기 - 미리캔버스 (0) | 2023.02.20 |
| 티스토리 블로그 네이버에 노출하는 방법 (0) | 2023.02.19 |